複数の人が投稿したりする場合には、この「作成者: xxx」は有効かもしれませんが、一人でやってるこのサイトでは不要ですね。 またパーマリンクも別に表示する必要もないかと思いますので、あわせて非表示にしてみましょう。
content-single.php の編集
記事の表示で、このカテゴリーやら作成者を表示するファイルは「content-single.php」です。 このファイルを少々編集します。
(子テーマ使っている人は、子テーマフォルダーに一度コピーしてくださいね。 また子テーマ使ってない人は、この機会に是非子テーマを使うようにしてみましょう)
- ※)子テーマフォルダーについて
子テーマを使っている場合には、ここではその子テーマフォルダー名を「twentyeleven-child」とします。(自分の環境に合わせて読み変えてください)
- 編集個所 – content-single.php
$tag_list = get_the_tag_list( '', __( ', ', 'twentyeleven' ) );
if ( '' != $tag_list ) {
$utility_text = __( 'This entry was posted in %1$s and tagged %2$s by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
} elseif ( '' != $categories_list ) {
$utility_text = __( 'This entry was posted in %1$s by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
} else {
$utility_text = __( 'This entry was posted by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
- 1) 35行目をコメントアウト(行頭に” // ” を付ける)し、以下を追加します。
(子テーマを使っている場合には、’twentyeleven’ を ‘twentyeleven-child’へ変更)
$utility_text = __( 'This entry was posted in %1$s and tagged %2$s.', 'twentyeleven' );
- 2) 同じように、37行目をコメントアウト(行頭に” // ” を付ける)し、以下を追加します。
(子テーマを使っている場合には、’twentyeleven’ を ‘twentyeleven-child’へ変更)
utility_text = __( 'This entry was posted in %1$s.', 'twentyeleven' );
上記2点反映するとcontent-single.phpへ反映すると、以下のようになります。
(子テーマを使っている場合には、’twentyeleven’ を ‘twentyeleven-child’へ変更をお忘れなく)
$tag_list = get_the_tag_list( '', __( ', ', 'twentyeleven' ) );
if ( '' != $tag_list ) {
//$utility_text = __( 'This entry was posted in %1$s and tagged %2$s by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
$utility_text = __( 'This entry was posted in %1$s and tagged %2$s.', 'twentyeleven' );
} elseif ( '' != $categories_list ) {
//$utility_text = __( 'This entry was posted in %1$s by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
$utility_text = __( 'This entry was posted in %1$s.', 'twentyeleven' );
} else {
$utility_text = __( 'This entry was posted by <a href="%6$s">%5$s</a>. Bookmark the <a title="Permalink to %4$s" href="%3$s" rel="bookmark">permalink</a>.', 'twentyeleven' );
}
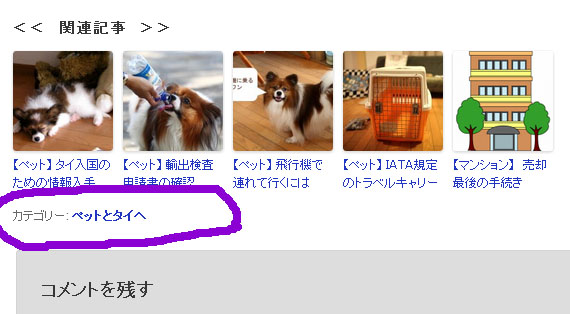
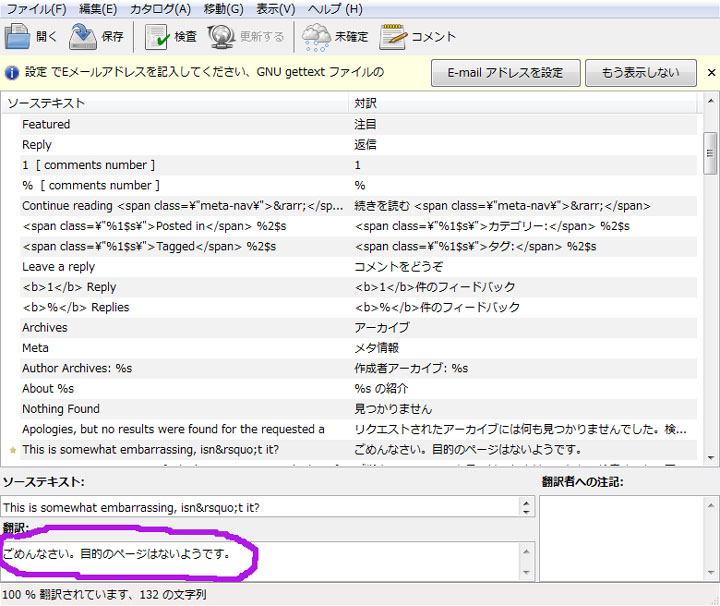
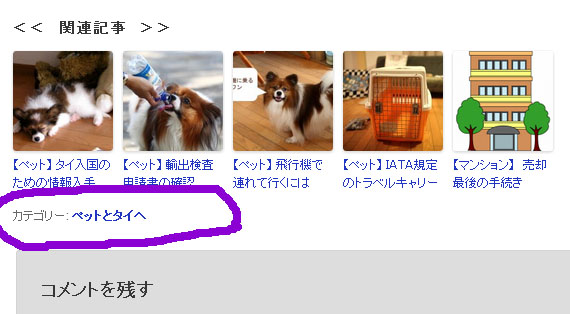
この変更をした後、記事を表示させてみると、...

作成者とパーマリンクの表示は消えました。
が、「カテゴリー:」、と日本語表示されていたのが、”This entry was posted in “と英語になってしまいましたね。 これは追加したコードの翻訳がされてないからです。
ということで、翻訳を追加して、日本語表示にしてみましょう。
日本語化をしてみよう!
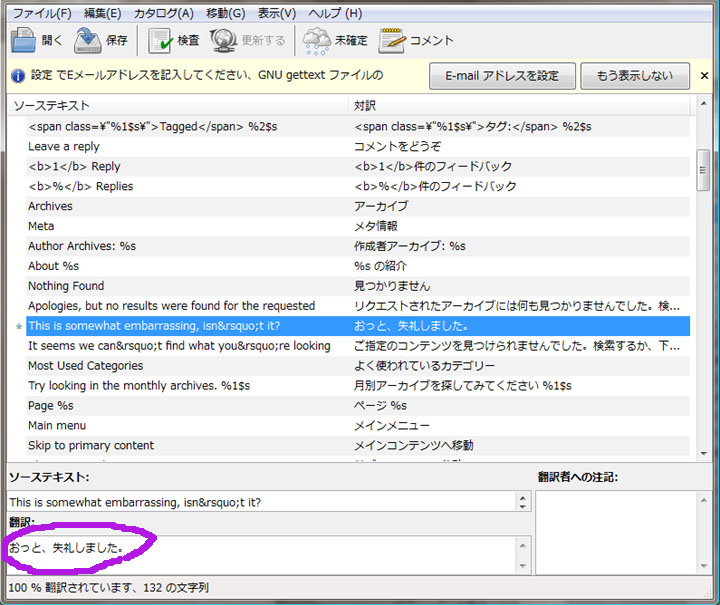
以前「おっと、失礼しました」の文言を変更する際にも利用した、ja.po, ja.mo が必要で、こちらを編集する必要があります。
- ja.mo, ja.po を入手
既にあれば良いです。なければ「【表示】「おっと、失礼しました」を編集」を参照
- ja.po を直接編集
UTF-8対応しているテキストエディターでまず直に編集します。
テキストエディターは、TeraPadやphpエディタなどがUTF-8に対応しています。
- ja.po を 専用エディター poedit で保存
2で編集したja.poをpoedit で改めて開いて、そのまま保存。
(これにより ja.moが更新されます)
poedit がない場合には、http://www.poedit.net/download.php からダウンロード
- ja.po, ja.mo のアップロード
テーマ(子テーマを使用していれば子テーマ)の「languages」をフォルダーへアップロード
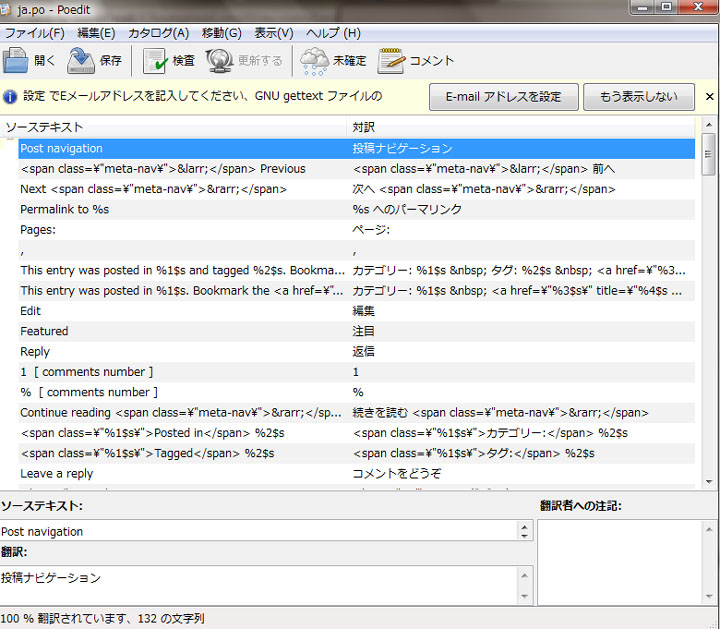
1は良いとして、2の直接編集ですが、テキストエディターで ja.po を開いた後、以下2つのコードを追加します。
msgid ""
"This entry was posted in %1$s and tagged %2$s."
msgstr ""
"カテゴリー: %1$s タグ: %2$s"
msgid ""
"This entry was posted in %1$s."
msgstr ""
"カテゴリー: %1$s"
どの行に追加しても良さそうですが、ここでは分かりやすく元々のものに対して変更、ということで近くに記述して見ましょう。
#: content-single.php:35
msgid ""
"This entry was posted in %1$s and tagged %2$s by <a href=\"%6$s\">%5$s</a>. "
"Bookmark the <a href=\"%3$s\" title=\"Permalink to %4$s\" rel=\"bookmark"
"\">permalink</a>."
msgstr ""
"カテゴリー: %1$s タグ: %2$s 作成者: <a href=\"%6$s\">%5$s</a> "
" <a href=\"%3$s\" title=\"%4$s へのパーマリンク\" rel=\"bookmark\">この"
"投稿のパーマリンク</a>"
msgid ""
"This entry was posted in %1$s and tagged %2$s."
msgstr ""
"カテゴリー: %1$s タグ: %2$s"
#: content-single.php:37
msgid ""
"This entry was posted in %1$s by <a href=\"%6$s\">%5$s</a>. Bookmark the <a "
"href=\"%3$s\" title=\"Permalink to %4$s\" rel=\"bookmark\">permalink</a>."
msgstr ""
"カテゴリー: %1$s 作成者: <a href=\"%6$s\">%5$s</a> <a href=\"%3$s\" "
"title=\"%4$s へのパーマリンク\" rel=\"bookmark\">パーマリンク</a>"
msgid ""
"This entry was posted in %1$s."
msgstr ""
"カテゴリー: %1$s"
#: content-single.php:39
- 575行目~582行目に対して、584行目~587行目を追加
- 590行目~595行目に対して、597行目~600行目を追加
をしています。
この後、ja.po を保存し、次は、ja.po を 専用エディター poedit で開いて保存(これにより、ja.moが更新されます)。
最後は、ja.po, ja.mo をテーマ(子テーマを使用していれば子テーマ)の「languages」をフォルダーへアップロードして終了です。

はい、無事、日本語で表示されましたね。 良かったです。 ^-^)
【WordPress】に関する本を見てみよう (amazon)
« 続きを隠す Hide …