ネットで検索しても、中々これだ!、という情報に巡り合えません。ソースに日本語を直書きする、という方法もあると思いますが、いやいや、それはちょっと美しくないですね。
1) ja.mo, ja.po を入手
テーマ(Twenty Eleven)のフォルダー内に「languages」フォルダーがありますが、まずはその中を見てみると「twentyeleven.pot」というファイルしか見当たりません。
色々調べてみると、どうも日本語の変更は、「ja.mo」「ja.po」というファイルが必要ということで、早速入手してみます。
2) poedit を入手
編集する対象ファイルは、ja.po です。
このファイルを編集するには、poedit というソフトが必要ということで、以下からダウンロードします
3) ja.po を編集
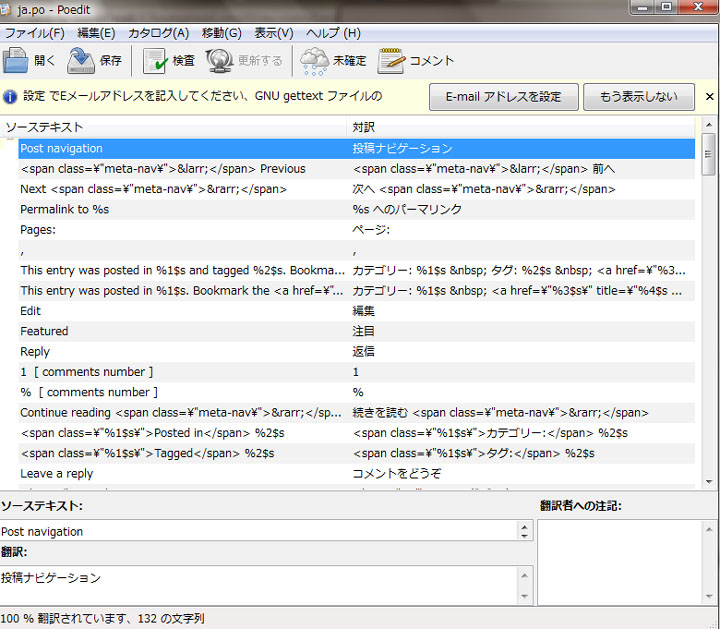
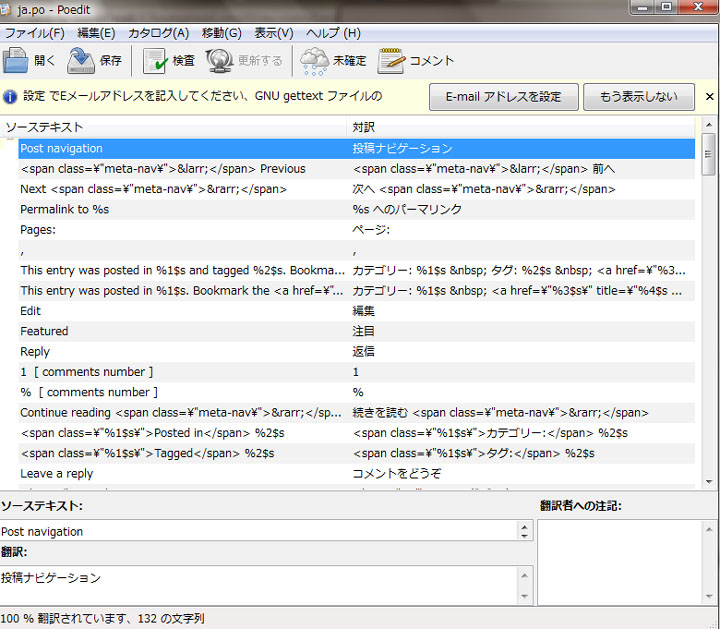
ja.mo, ja.po の2つのファイルを同一フォルダーへ置き、ja.po をダブルクリックすると、poeditが起動します。
画面を見ると、左側が原文(英語)で、右側が翻訳文(日本語)ですね。
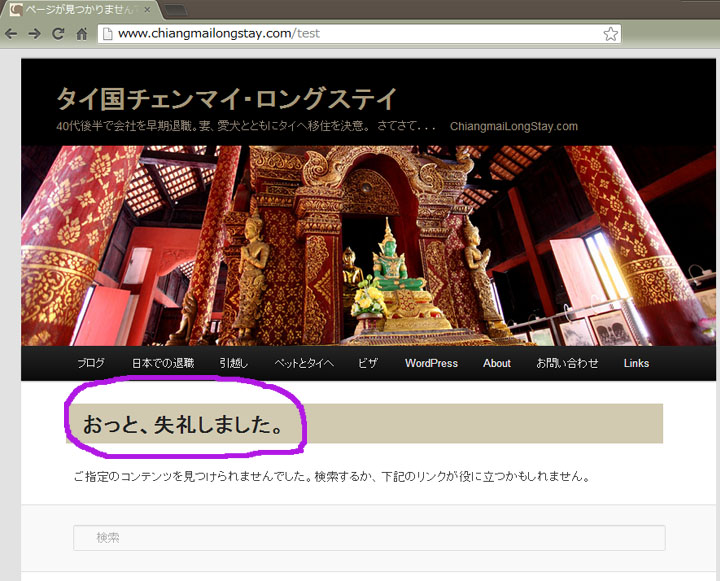
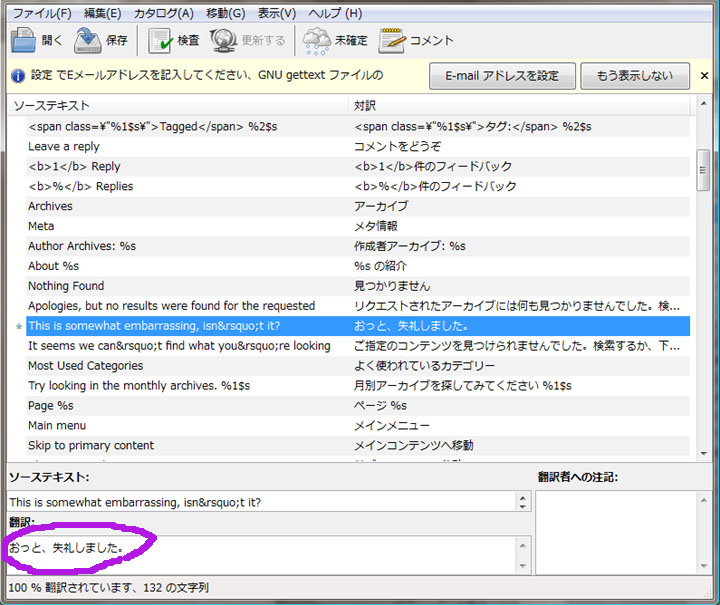
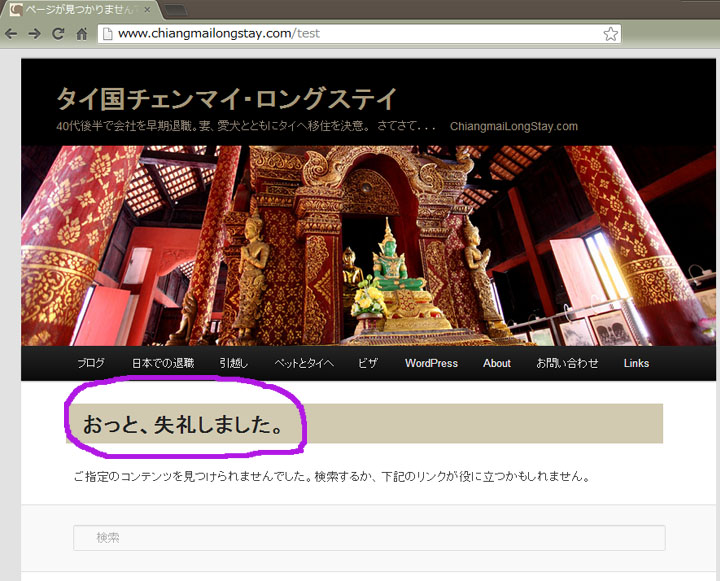
ここから、目的の日本語の文字列を探して編集しますが、ここでは、該当ページが無い場合に表示される「おっと、失礼しました」の文字列を探して編集します。 画面を少し下の方にスクロールして見ると...
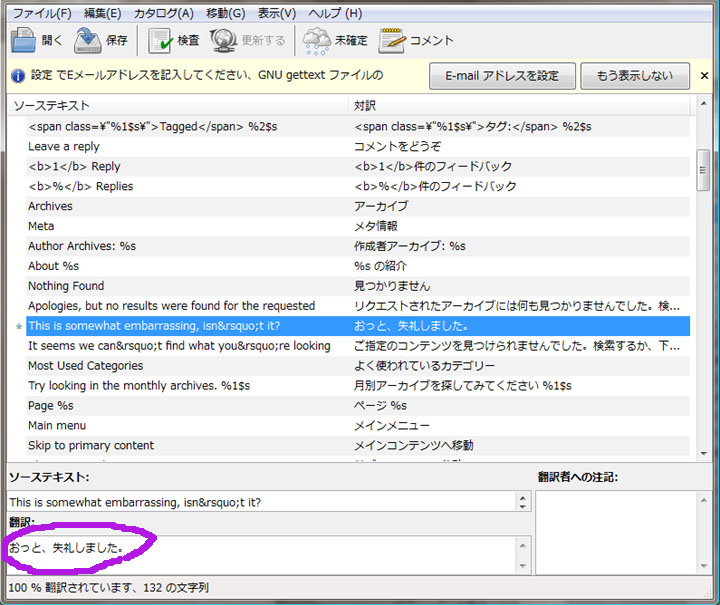
お、ありましたね。
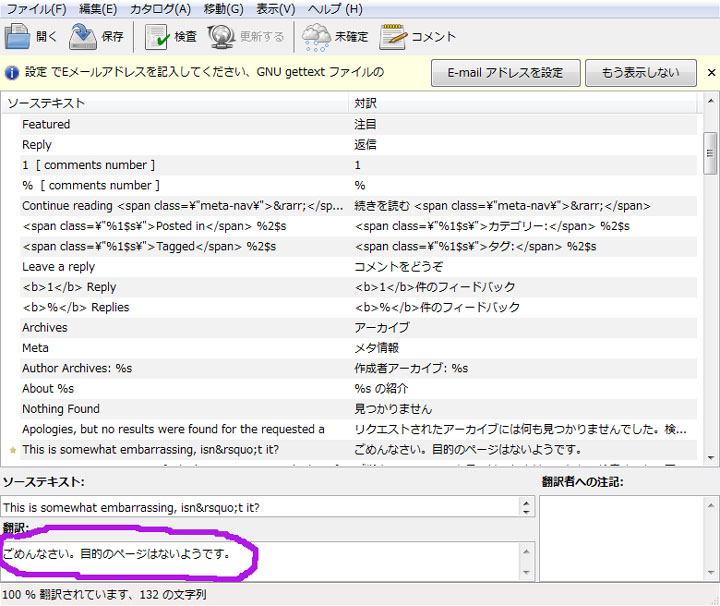
フォーカスを合わせると、下方(紫の丸枠部分)にも元の英語と共に「おっと、失礼しました」が表示されます。 この下方の部分で文字列を削除/修正できます。
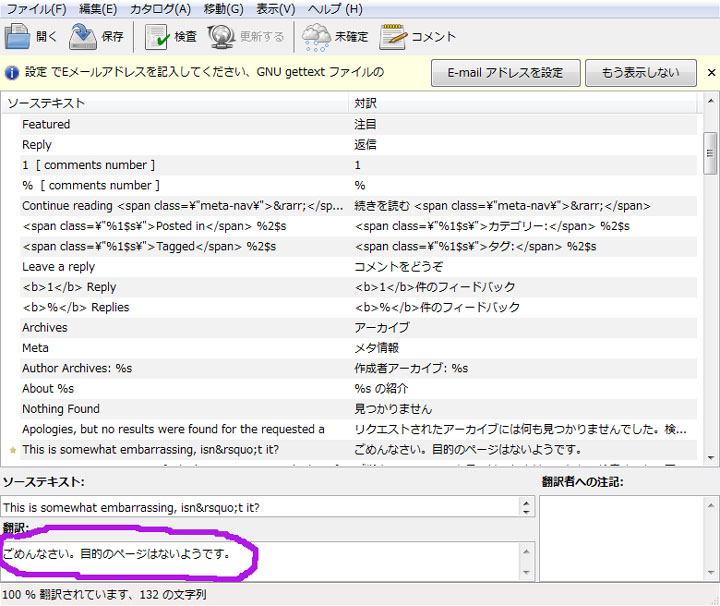
では、この「おっと、失礼しました」を、以下のように割と普通な文章に変更してみます。
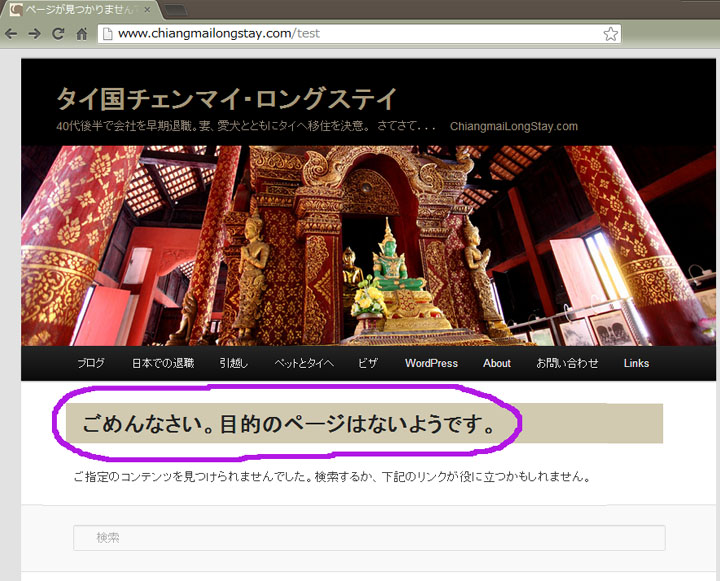
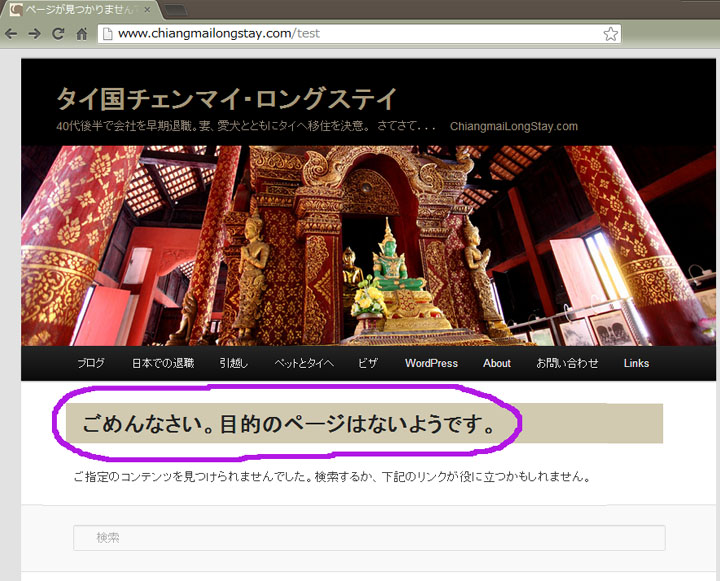
「ごめんなさい。目的のページはないようです。」
修正後は保存します。
保存することで、もう1つのファイル、ja.mo も更新されるようですね。
4) ja.po, ja.mo をアップロード
ja.po を編集して保存した後は、FTPソフト等を使用し、ja.po, ja.mo 2つのファイルを、テーマのフォルダー(twentyeleven)内の「languages」フォルダーに保存(アップロード)します。
さて、実際には無いページのURLを入れて、エラーページを表示させてみましょう。
試しに存在しないURLとして /testを指定(www.chiangmailongstay.com/test)してアクセスして見ると...
- 変更前 (おっと失礼しました)

- 変更後 (ごめんなさい。目的のページはないようです。)

おぉ、変わりましたねー。 いやー、よかった、よかった。^-^)
さて、このままでは、テーマがアップデートされると元に戻ってしまいそうなので、子テーマを使っている場合にはどうしたら良いか、次回チャレンジしてみましょう。
(子テーマ自体がまだ良く分かってないですが...)
【WordPress】に関する本を見てみよう (amazon)
« 続きを隠す Hide …